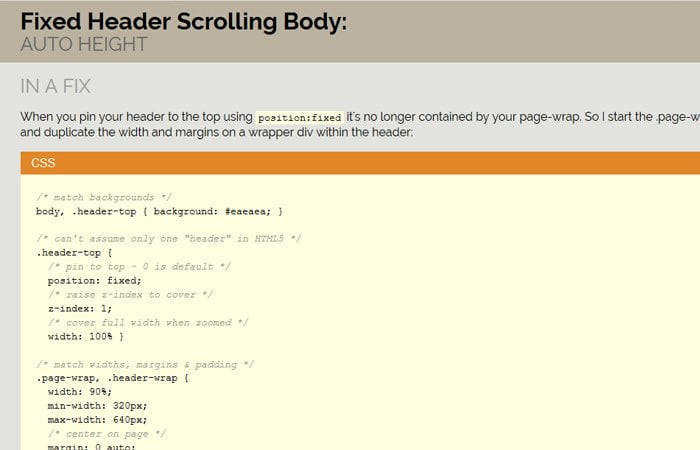
Vertically center two divs inside a wrapper (with dynamic content and content below the wrapper) - Stack Overflow

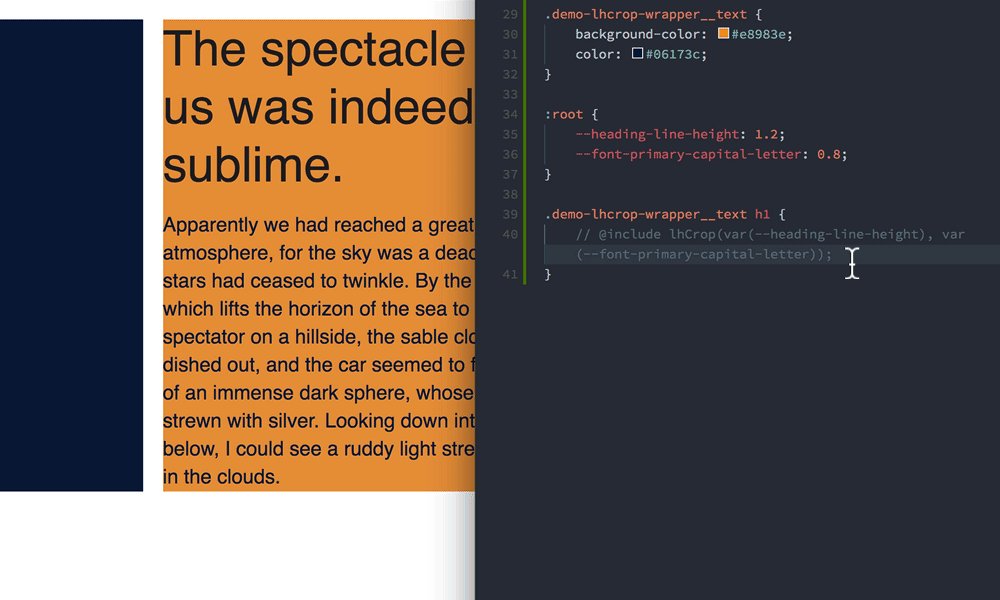
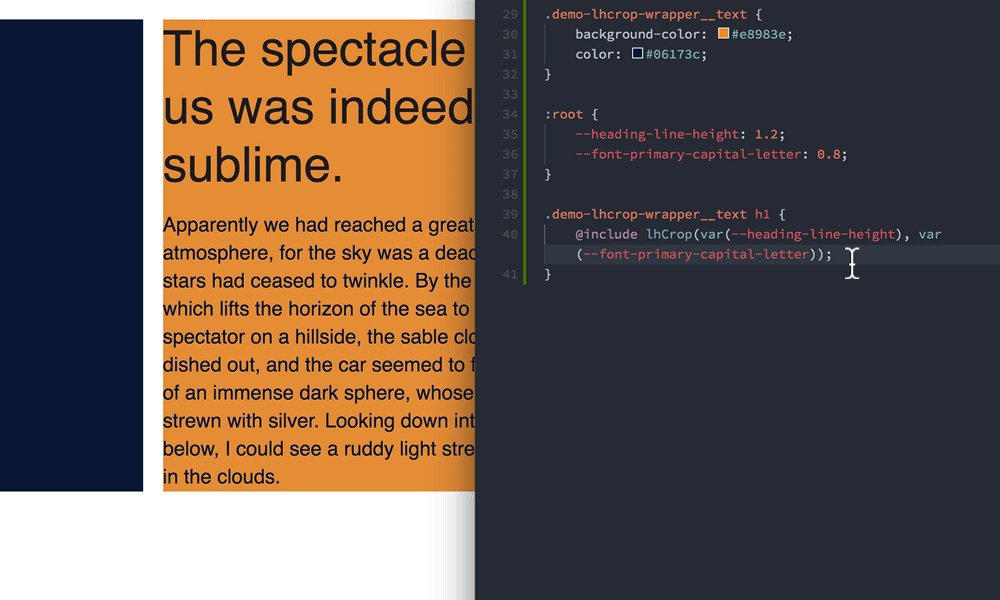
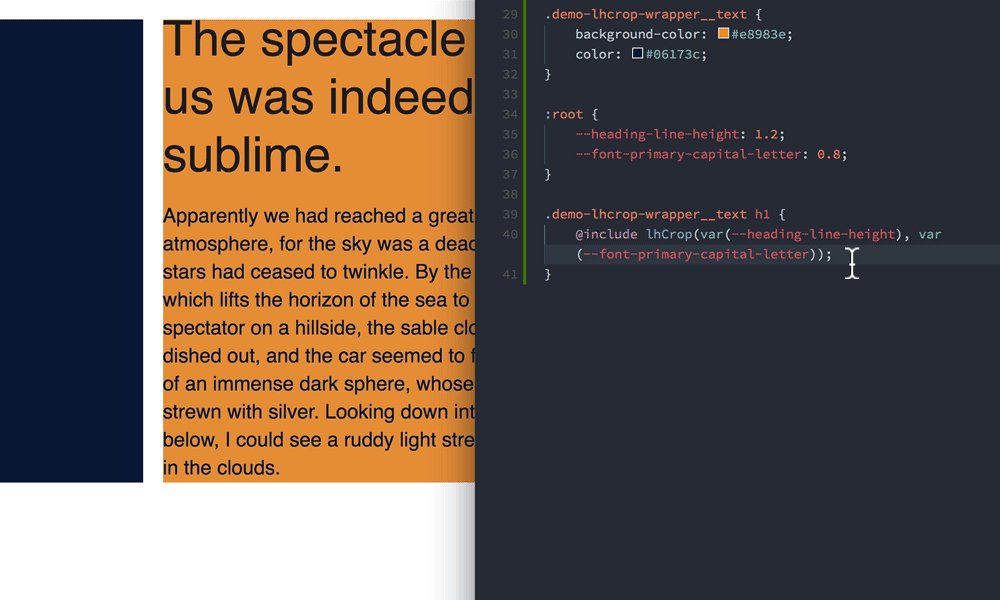
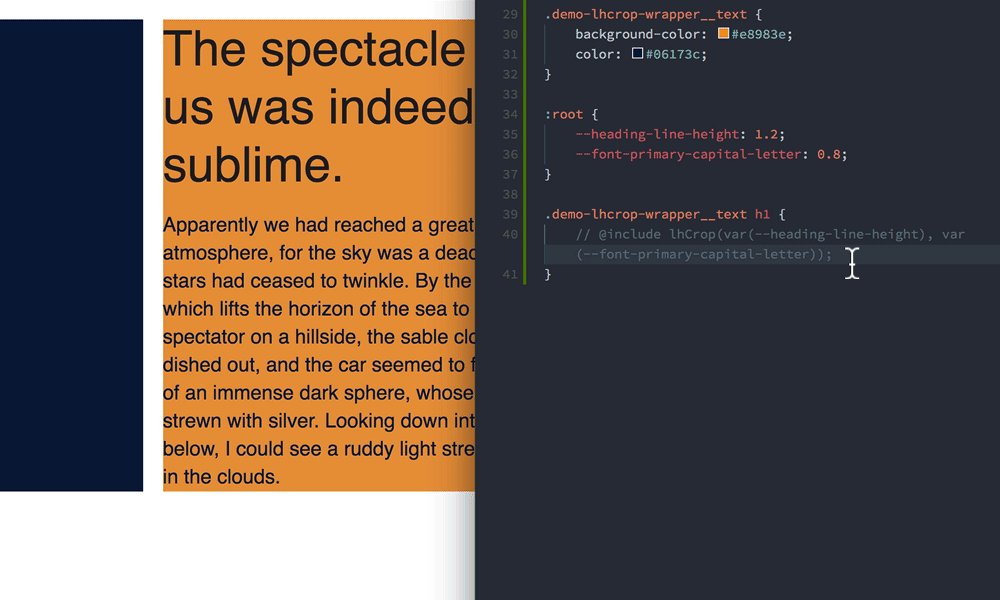
Line-height Crop — a simple CSS formula to remove top space from your text | by Claudia Romano | CodyHouse | Medium
![Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub](https://user-images.githubusercontent.com/15975785/139566322-4256f7d8-67cd-4d4e-bf33-6df1bd69cb33.png)
Bug Report] hidden input is taking place in document · Issue #4116 · element -plus/element-plus · GitHub

WHY ISN'T THIS WORKING?! — common HTML/CSS problems we face when learning to code and how to fix them | by Bahareh Adham | Medium
![Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect Solved] Javascript Variable content div height using css with fixed header and footer - Code Redirect](https://i.stack.imgur.com/5V1BE.jpg)













![Make footer stick to the bottom of the page [#888412] | Drupal.org Make footer stick to the bottom of the page [#888412] | Drupal.org](https://www.drupal.org/files/issues/bartik-min-height-page-wrapper.png)






![Solved] Css height and width on html and body elements - Code Redirect Solved] Css height and width on html and body elements - Code Redirect](https://i.stack.imgur.com/PKAXR.png)