router.push() followed by redirect in a route's beforeEnter hook causes uncaught promise rejection · Issue #2932 · vuejs/vue-router · GitHub
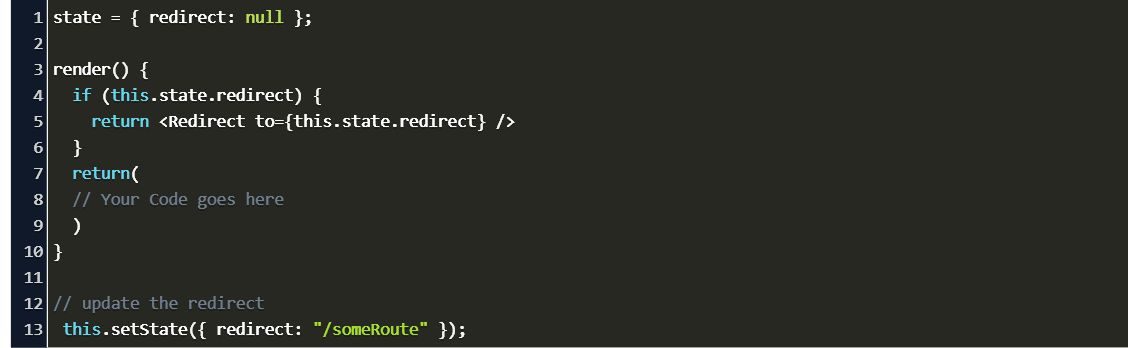
Documentation: Return null/undefined from redirect function to cancel redirect? · Issue #1148 · vuejs/vue-router-next · GitHub

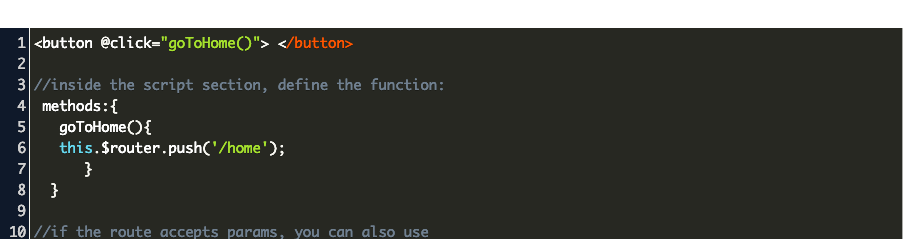
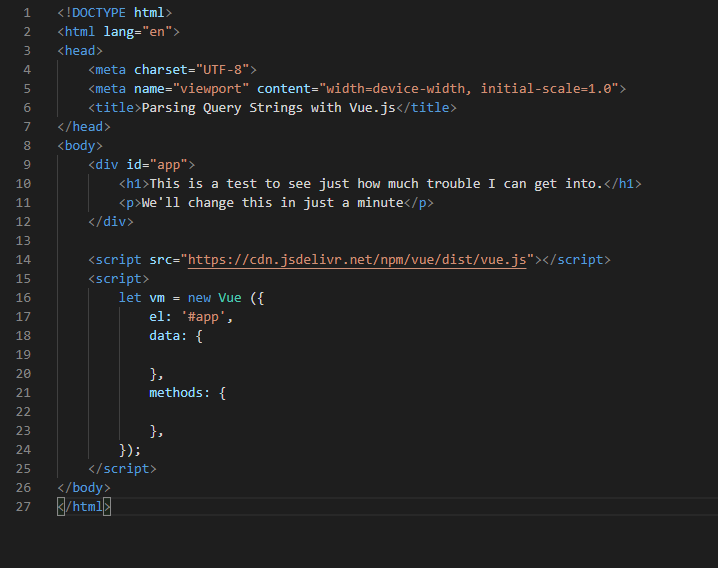
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Vue wants to see all the routing information. How to print all the routes of Vue router, as shown in the following figure | Develop Paper

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding
TypeError: redirect is not a function. Error in examples... · Issue #849 · vuejs/vue-router · GitHub